2025-05-13 11:15:44来源:sxtmmc 编辑:佚名
在编程的浩瀚宇宙中,一款优秀的代码编辑器至关重要,而vs code凭借其强大功能和丰富扩展深受开发者喜爱。其中,光标设置虽小,却能极大提升编码效率与舒适度。那么,vs code究竟该如何设置光标呢?让我们一同揭开这个有趣的面纱。
精准定位光标
当你打开vs code,面对一长串代码时,快速精准地定位光标到所需位置是首要任务。你可以使用快捷键“ctrl + g”(windows/linux)或“command + g”(mac),然后输入行号,瞬间光标就能跳到指定行。若想逐行移动光标,“ctrl + ↑”和“ctrl + ↓”(windows/linux)或“command + ↑”和“command + ↓”(mac)就能轻松实现。这就好比给你的光标装上了精准导航,让你在代码丛林中畅通无阻。

批量操作光标

有时候,你需要对代码中的多处进行相同修改,这时批量操作光标就派上大用场了。按下“ctrl + shift + l”(windows/linux)或“command + shift + l”(mac),vs code会自动帮你选中所有匹配的词,每个词前都有一个光标。你可以同时对这些光标处进行修改,比如统一添加注释、调整变量名等,大大节省时间。
独特的多光标技巧
在vs code中,还有许多有趣的多光标操作。比如,当你要在一行代码中多处插入相同内容时,先将光标定位到要插入的起始位置,然后按下“alt + 鼠标左键”并拖动,就能快速创建多个光标。或者在选中一段代码后,按下“ctrl + alt + ↑”或“ctrl + alt + ↓”(windows/linux),可以在所选代码的上方或下方快速添加相同数量的光标,方便进行批量编辑。
自定义光标的样式
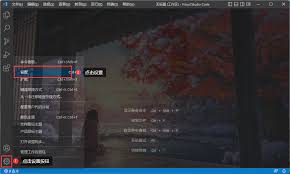
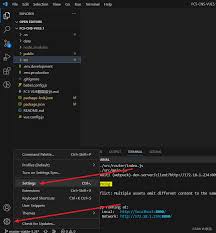
你还可以根据自己的喜好自定义光标的样式。打开vs code的设置界面,搜索“cursor”,能找到各种关于光标的设置选项。在这里,你可以调整光标的粗细、颜色、闪烁速度等,让光标更符合你的视觉习惯。

通过这些神奇的光标设置,vs code能成为你编码路上的得力助手。无论是高效定位、批量操作还是个性化定制,都能让你的编程体验更加流畅和愉悦。快去试试这些光标设置技巧,开启更精彩的代码之旅吧!